Deploying a simple notes app on the Nginx server
What are Web servers?
Web servers are the servers that serve the web files, which means as we write our applications in some files like HTML, CSS, and JS Webserver takes these files and serves them in port 80(default port).
We can access the webpages which are served by the web server with the IP address of that server.
Since port 80 is the default port, we need not mention any port beside the IP address it directly forwards to port 80.
What is NGINX?
NGINX is open-source software that is used to serve websites. In simple words, NGINX is a web server with some additional features like reverse proxy, load balancing, URL redirecting, indexing, and caching for serving a webpage.
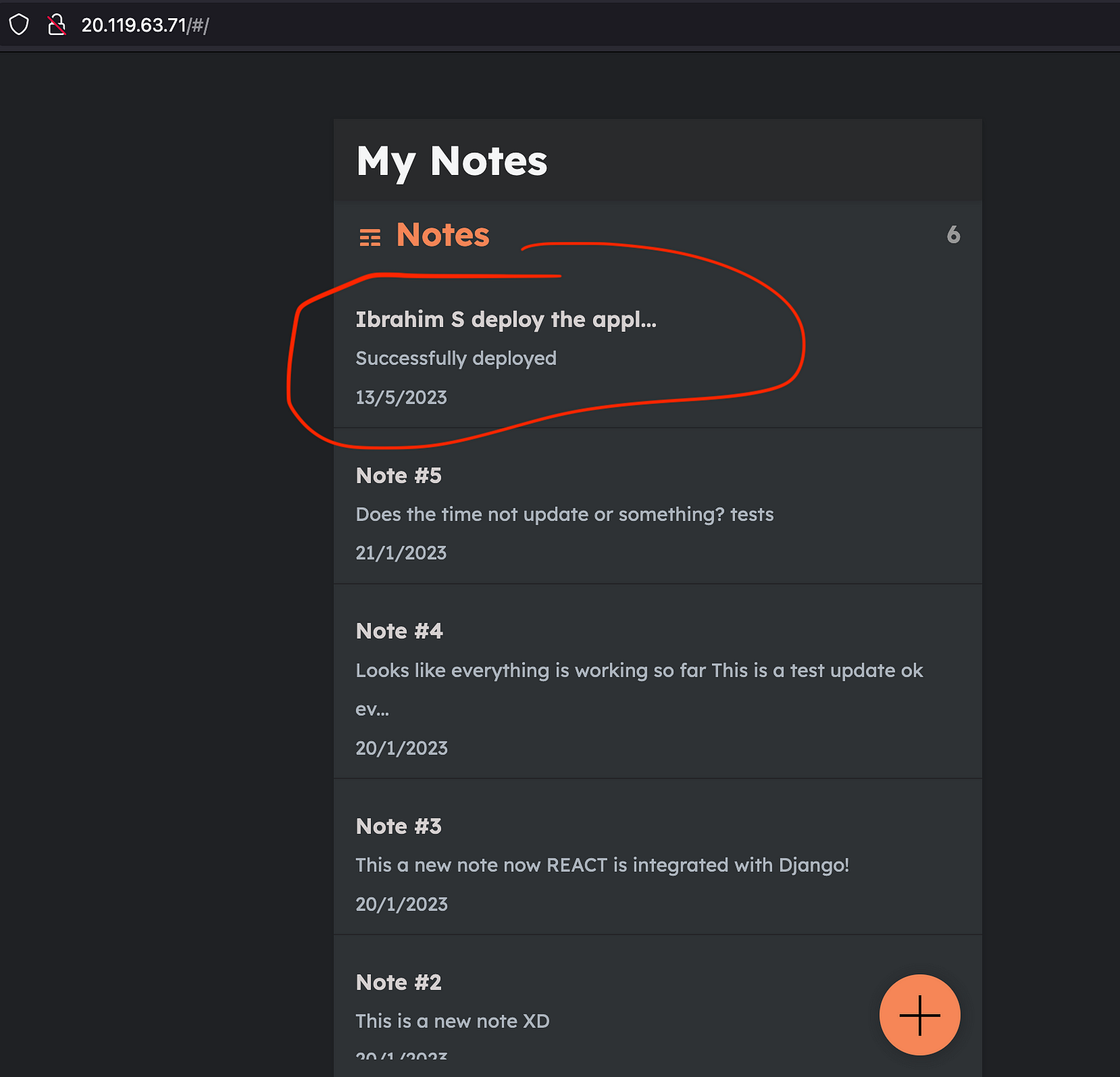
In this project, we are going to deploy a simple notes app built with Django and React.
we will be using the Nginx web server for serving the application on the internet.
Before directly moving on to the project. Let’s understand what is nginx.
- NGINX is open-source software for web serving, reverse proxying, caching, load balancing, media streaming, and more.
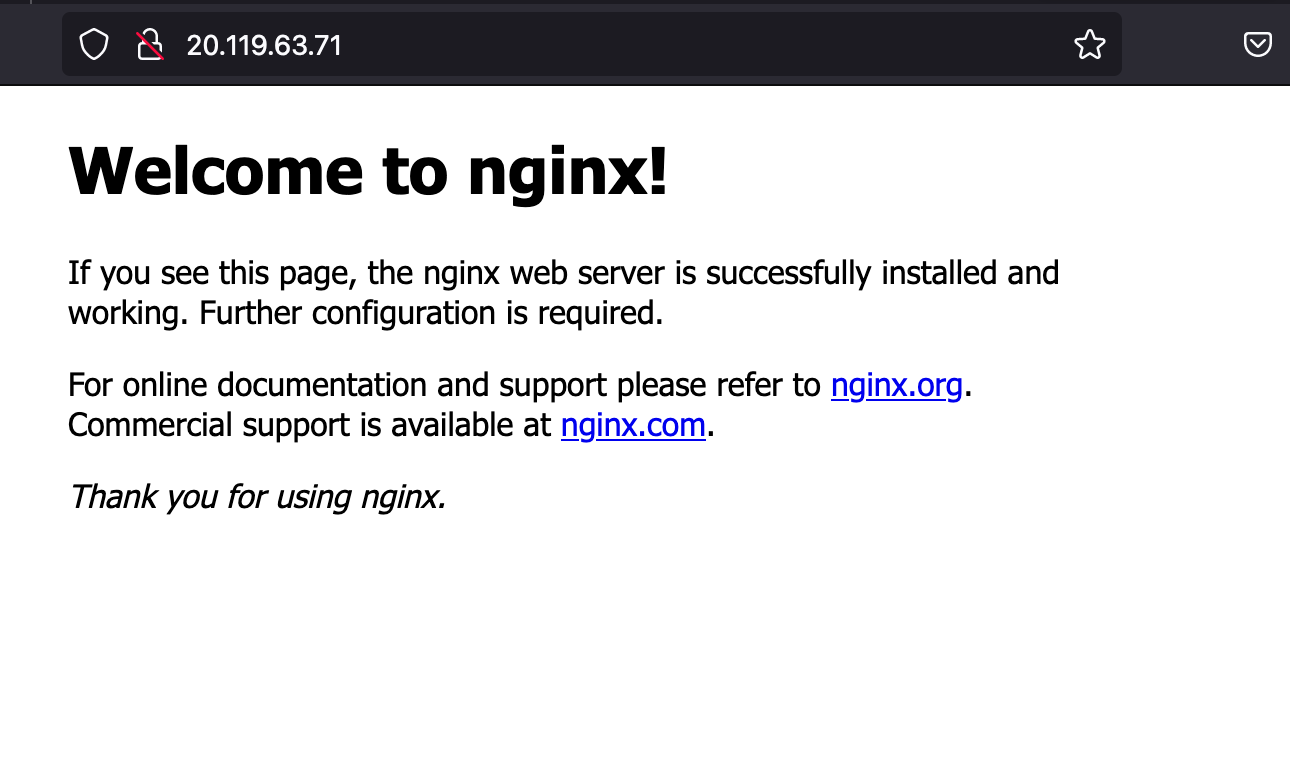
Install A NGINX Server
We are going to use Azure VM service for creating an nginx webserver
apt-get update
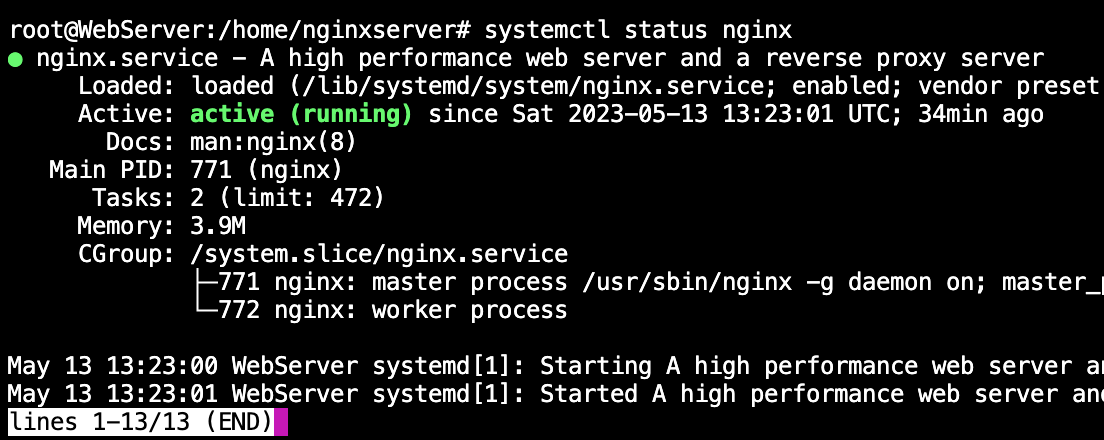
apt install nginx -ysystemctl status nginx

Output

Setting up the application
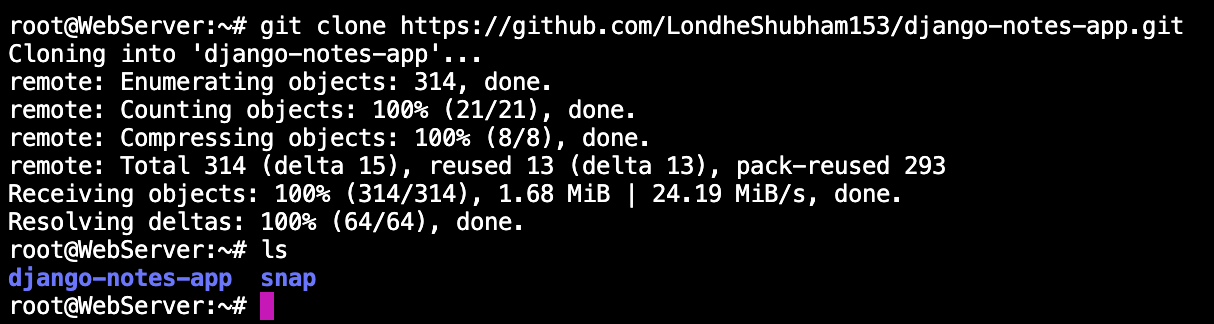
clone the repository
git clone https://github.com/LondheShubham153/django-notes-app.git

Install docker and give the user permission
apt install docker.io

Move under cloned repository, build the docker image
cd django-notes-app/
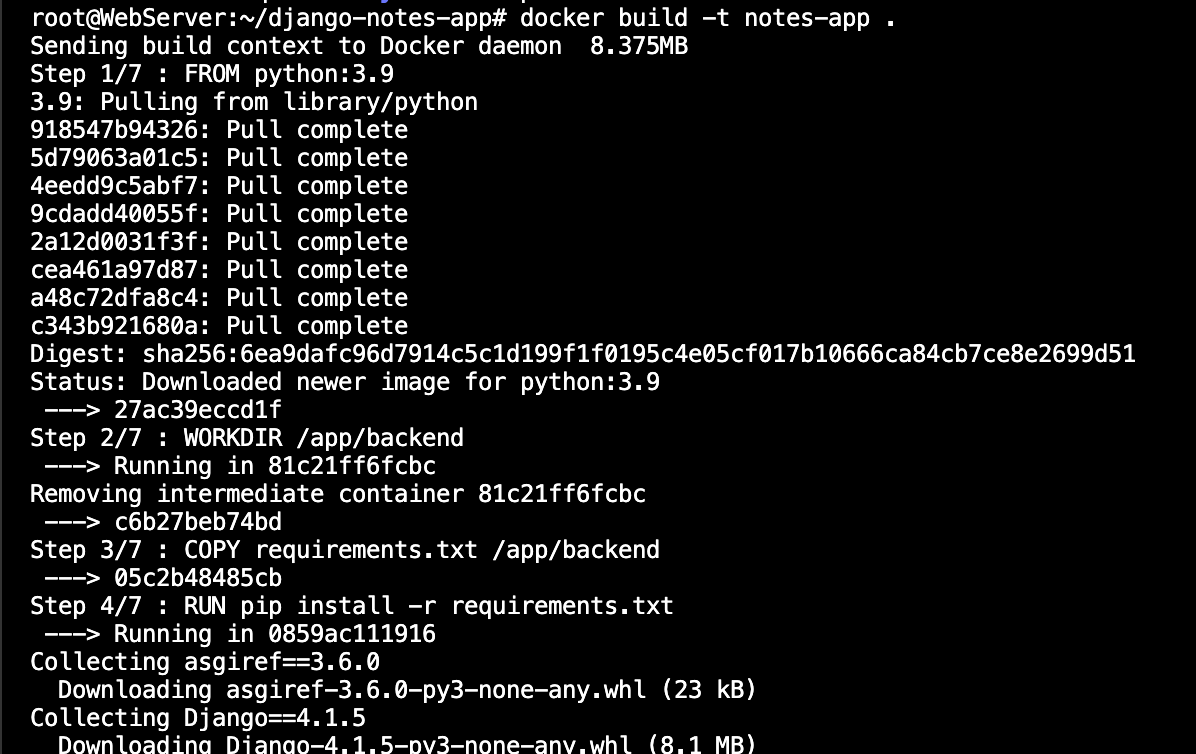
docker build -t notes-app .
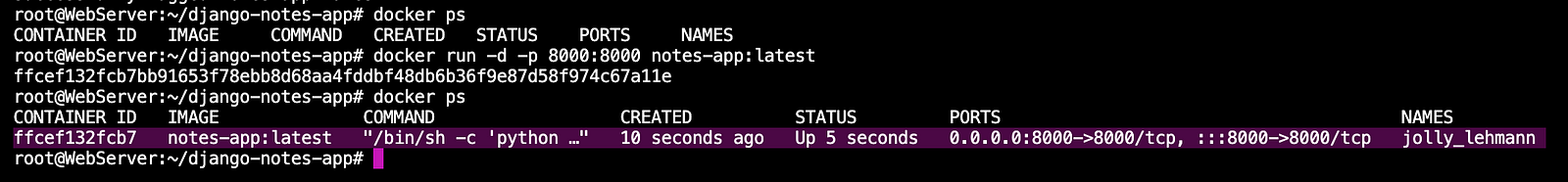
docker run -d -p 8000:8000 notes-app:latest

Run the Container

Checking application running on port 8000
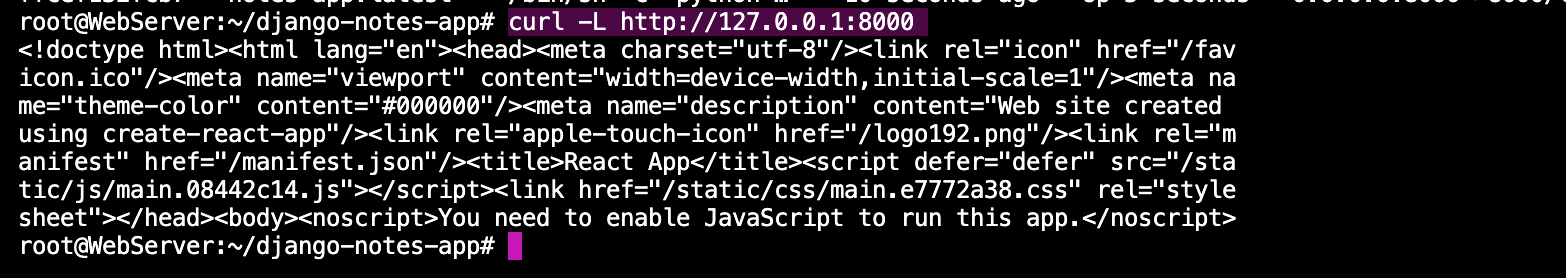
curl -L http://127.0.0.1:8000

It's working fine
Configuring the reverse proxy with Nginx
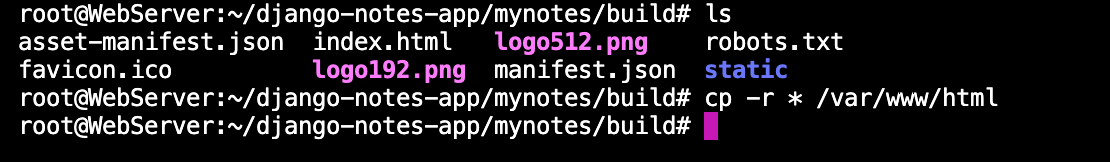
copy the static files to the nginx root directory
A static file of the frontend app is at django-notes-app\mynotes\build\
cd /home/ubuntu/django-notes-app/mynotes/build/
sudo cp -r * /var/www/html/

The frond end is ready


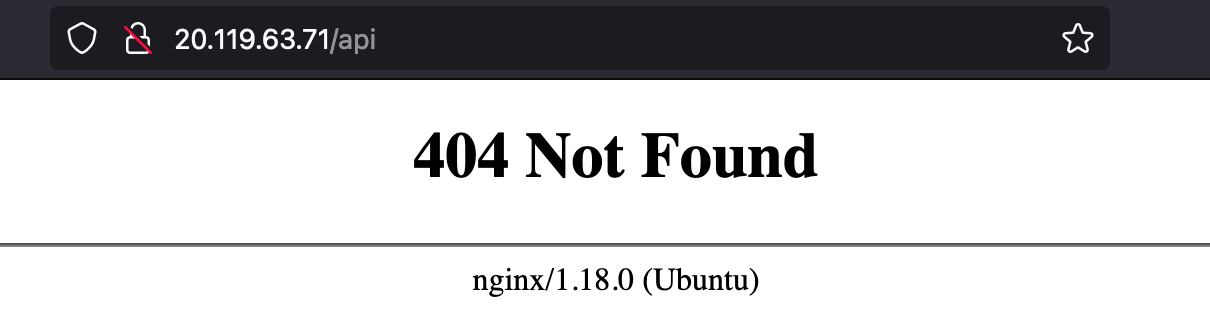
Setting up reverse proxy endpoints
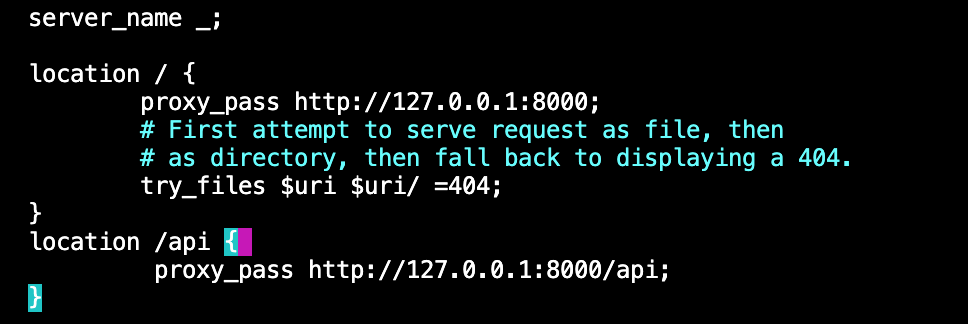
update the /etc/nginx/site-enabled/default file
cd /etc/nginx/sites-enabled/
vi default

Successfully launched….