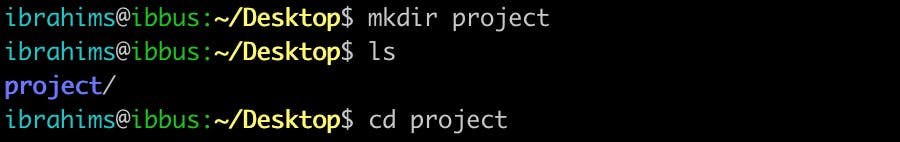
Create a folder
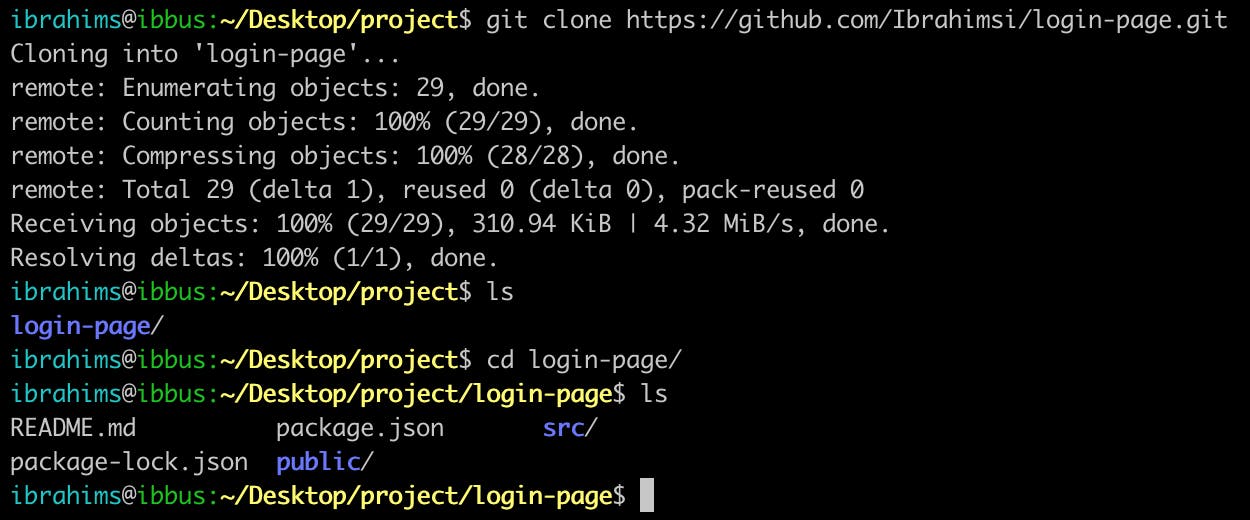
Clone the repository
Create a docker file
Build the docker image
Run the image
Test the project
Create a folder

Clone the repository
git clone https://github.com/Ibrahimsi/login-page.git

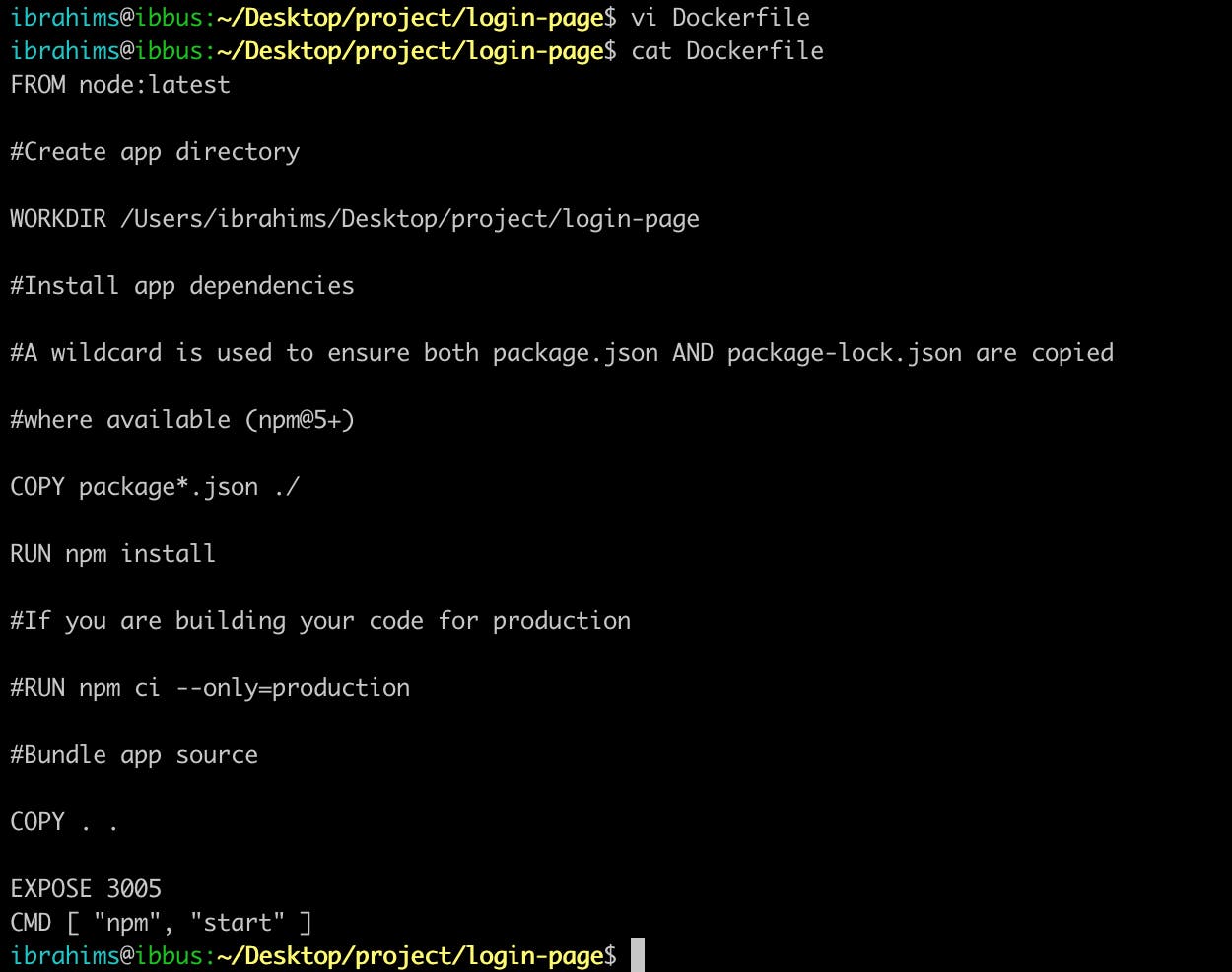
Create a Dockerfile
FROM node:latest
#Create app directory
WORKDIR /Users/ibrahims/Desktop/project/login-page
#Install app dependencies
#A wildcard is used to ensure both package.json AND package-lock.json are copied
#where available (npm@5+)
COPY package*.json ./
RUN npm install
#If you are building your code for production
RUN npm ci --only=production
#Bundle app source
COPY . .
EXPOSE 3005 CMD [ "npm", "start" ]
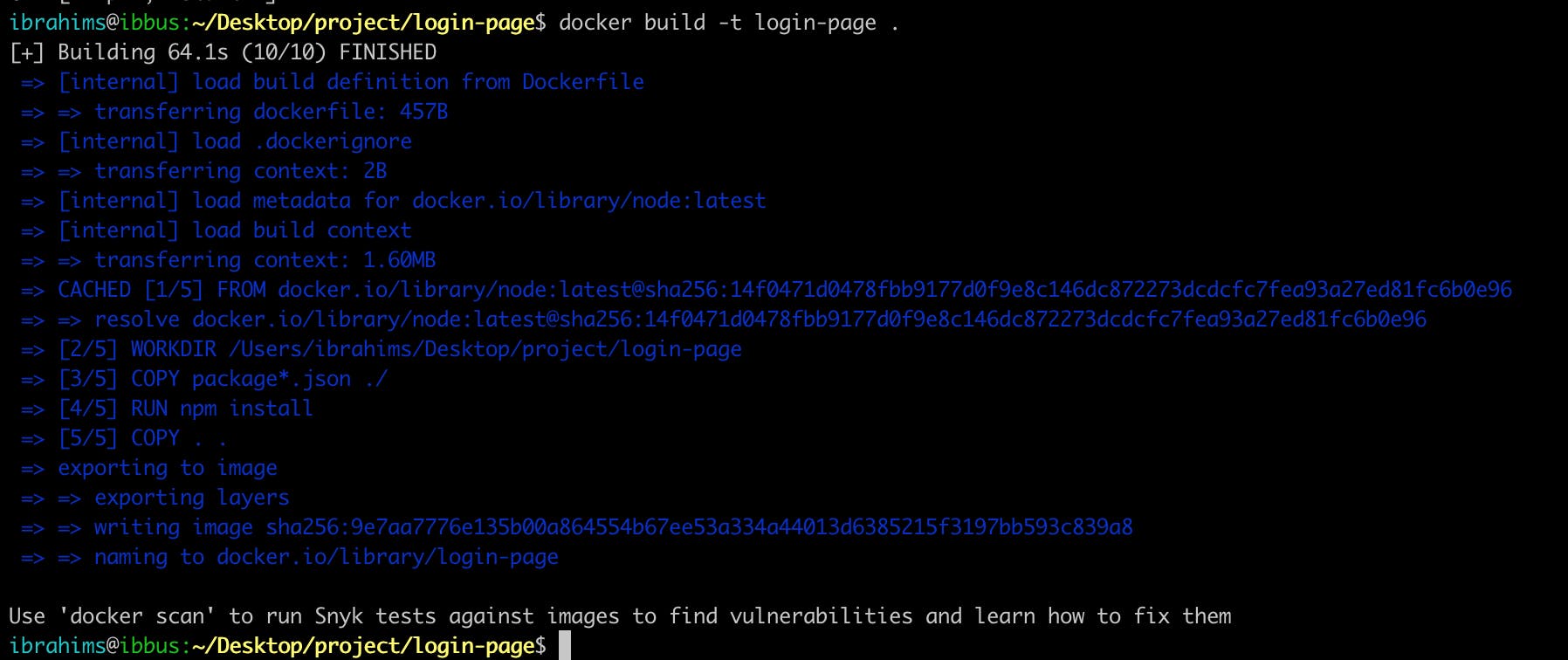
Build the docker image

Build the docker image

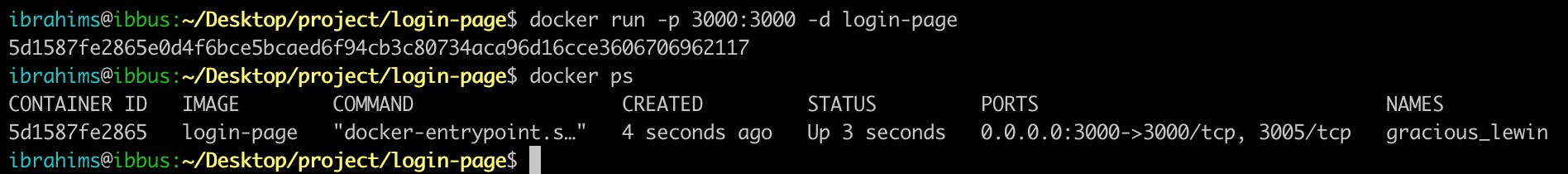
Run the image
docker run -p 3000:3000 -d login-page

Test the project
localhost:3000